ここではタイムアタックを作ります。
・「Canvas」を右クリック→「UI」を選択→「Text」を選択してクリック。
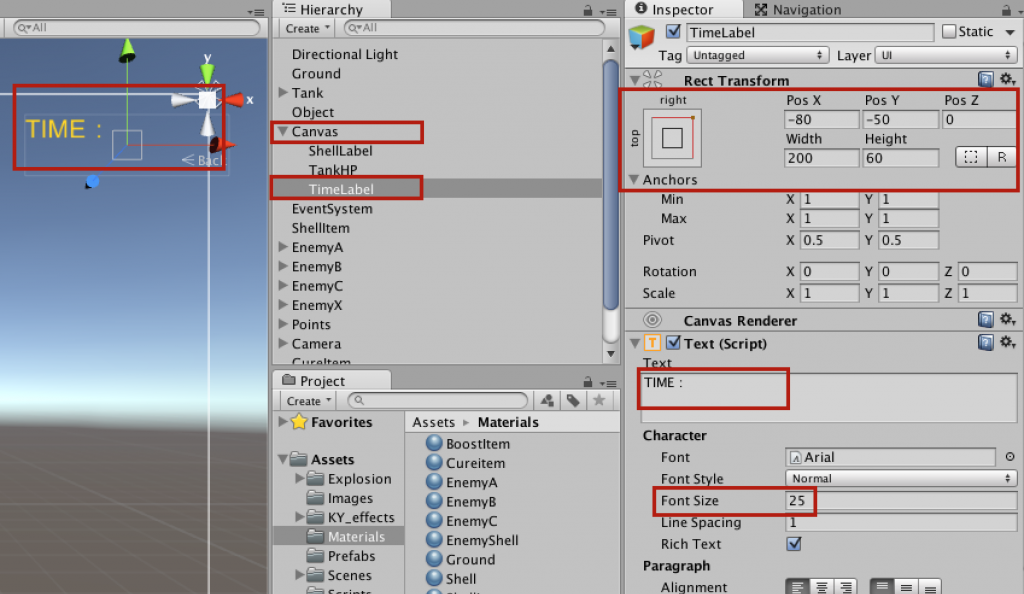
・名前は「TimeLabel」に変更。
・「TimeLabel」を選択した状態で、「大きさ」「位置」「Text」「Font Size」を調整します。
・今回は「Canvas」の「右上」に配置するように調整しましょう。
ここまででタイムラベルの準備ができました。
次はタイムアタックの「スクリプト」を準備します。
・C#スクリプトを1つ作成して、名前を「GameController」に変更。
この中に下記のコードを記載してください。(★の部分)
using UnityEngine;
using System.Collections;
// ★↓これを追加する
using UnityEngine.UI;
public class GameController : MonoBehaviour {
// ★変数を定義する
public float timeCount;
public Text timeLabel;
void Update () {
// ★
timeCount -= Time.deltaTime;
timeLabel.text = "TIME:" + timeCount.ToString("0");
}
}
・コードが書けたらチェック。
・次に「Hierarchy」→「Create Empty」で1つオブジェクトを作成。
・名前を「GameController」に変更。
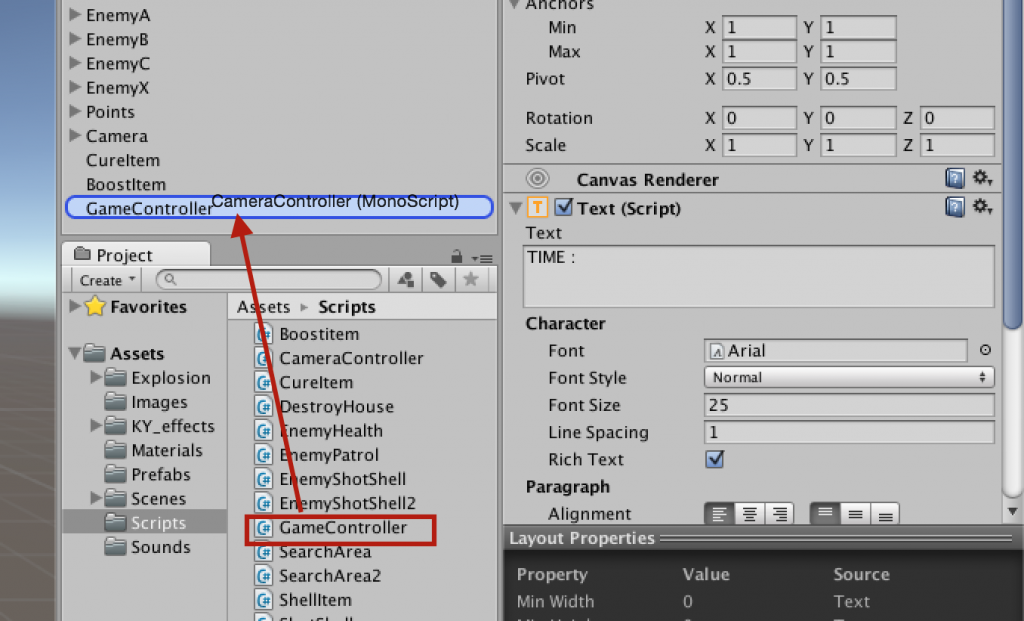
・この 「GameController」オブジェクトに「GameController」スクリプトをドラッグ&ドロップしましょう。
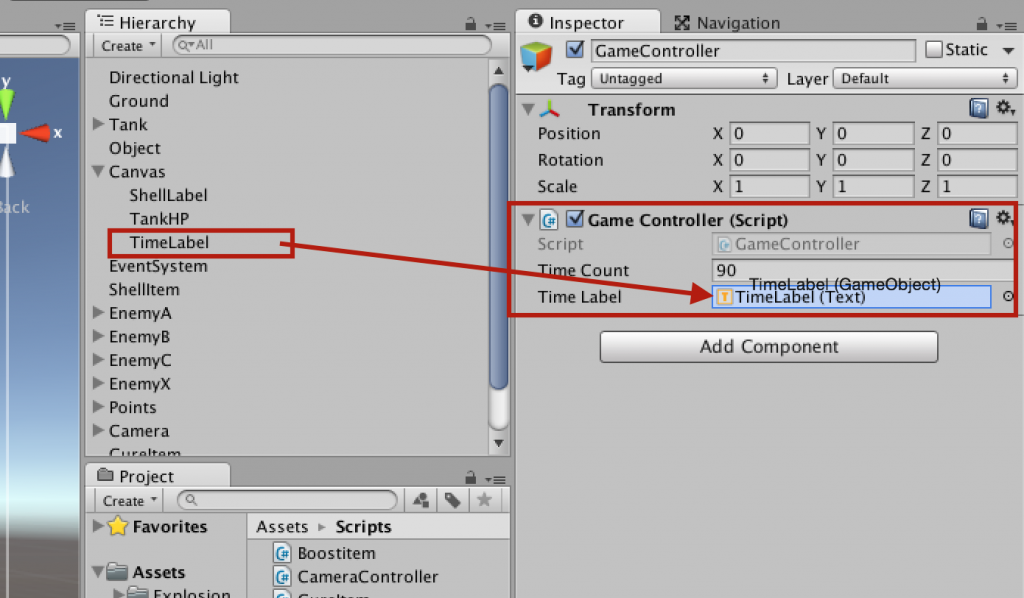
・「TimeCount」には好きな数字を入れてください。
・「TimeLabel」には「Canvas」の「TimeLabel」テキストをドラッグ&ドロップ。

これで準備完了です。
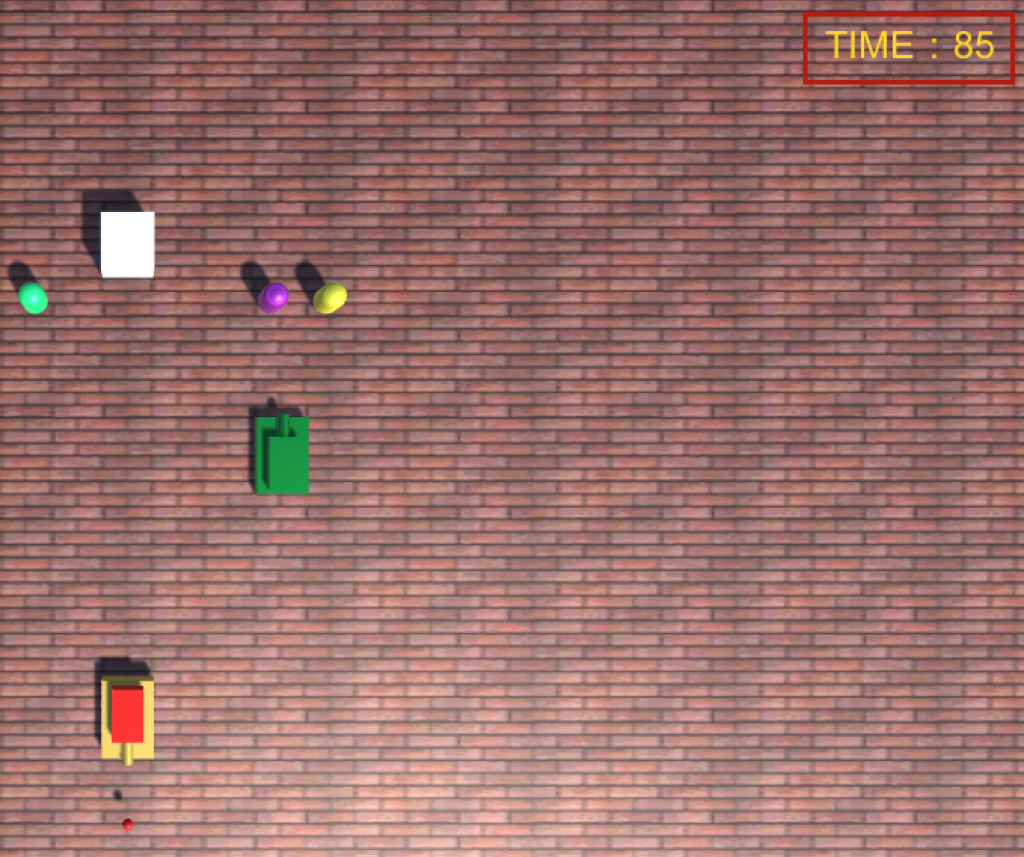
再生ボタンを押して確認してみましょう。
タイムが減っていけば成功です。